
EXPERIENCE DESIGN : TOOLS
https://sketch.metademolab.com/
SEARCH ENGINE
ACHAT SOCIAL
https://you-boost.com/place-order/
 https://ahrefs.com/
https://ahrefs.com/
Liste des liens et sites visités pendant l’expérience DESIGN
COULEURS
PALETTE DE COULEUR (barre espace) : coolors.co (https://coolors.co)
Dégradés: https://uigradients.com/#BloodRed
FONTS
1300 fonts chez Google-Fonts (https://fonts.google.com)
PHOTOS ICÔNES
Photos libres https://unsplash.com/
Photos libres https://www.pexels.com/
Photos libres https://pixabay.com/
Photos libres https://fr.freepik.com/
ICÔNES
Icônes libres avec choix de couleur : https://www.flaticon.com/
Autres noir et blanc (et gris) : https://thenounproject.com/
Autres animés : https://giphy.com/
VIDEOS LIBRES
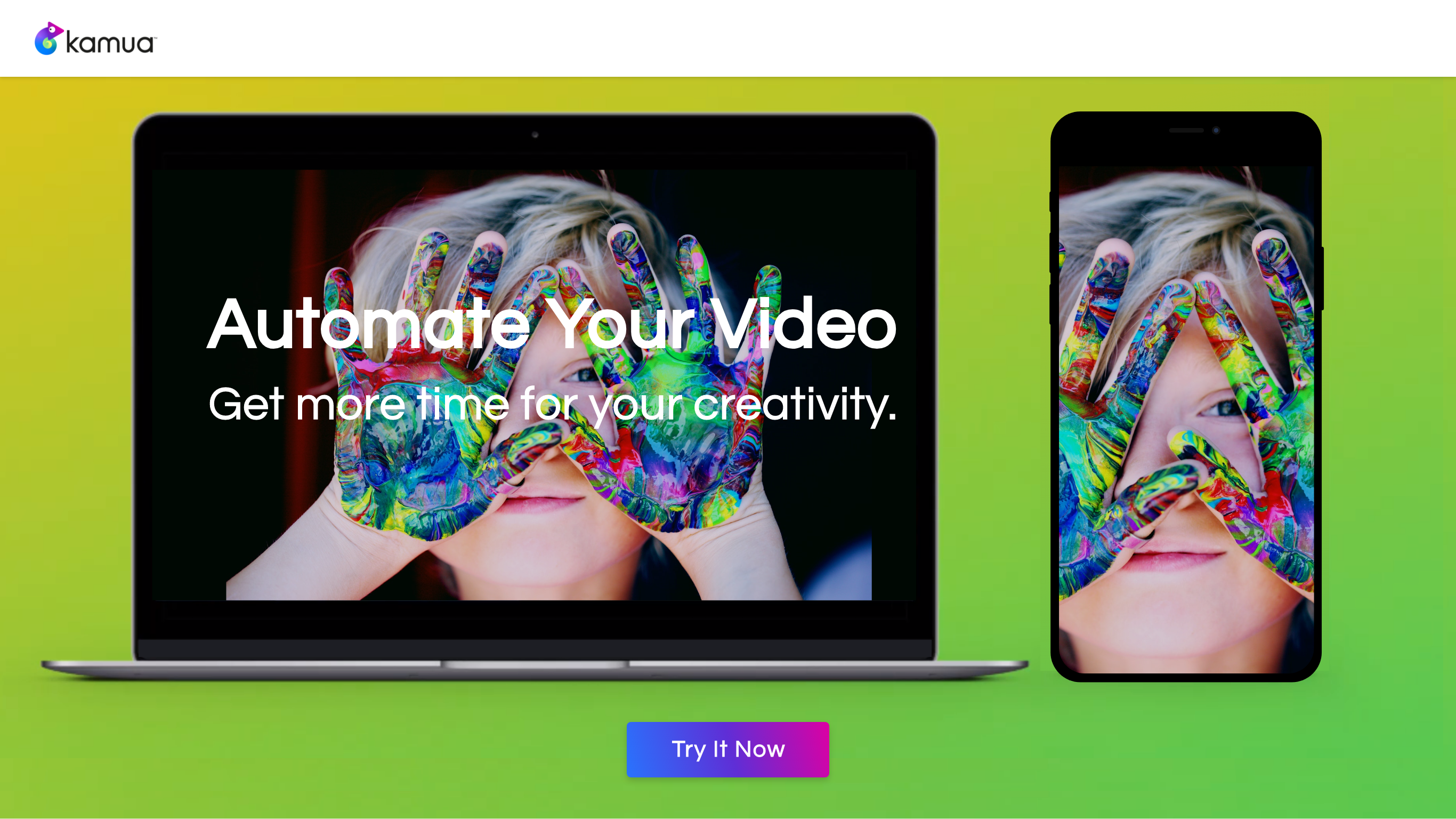
 https://coverr.co/
https://coverr.co/

ILLUSTRATION TYPE BD :
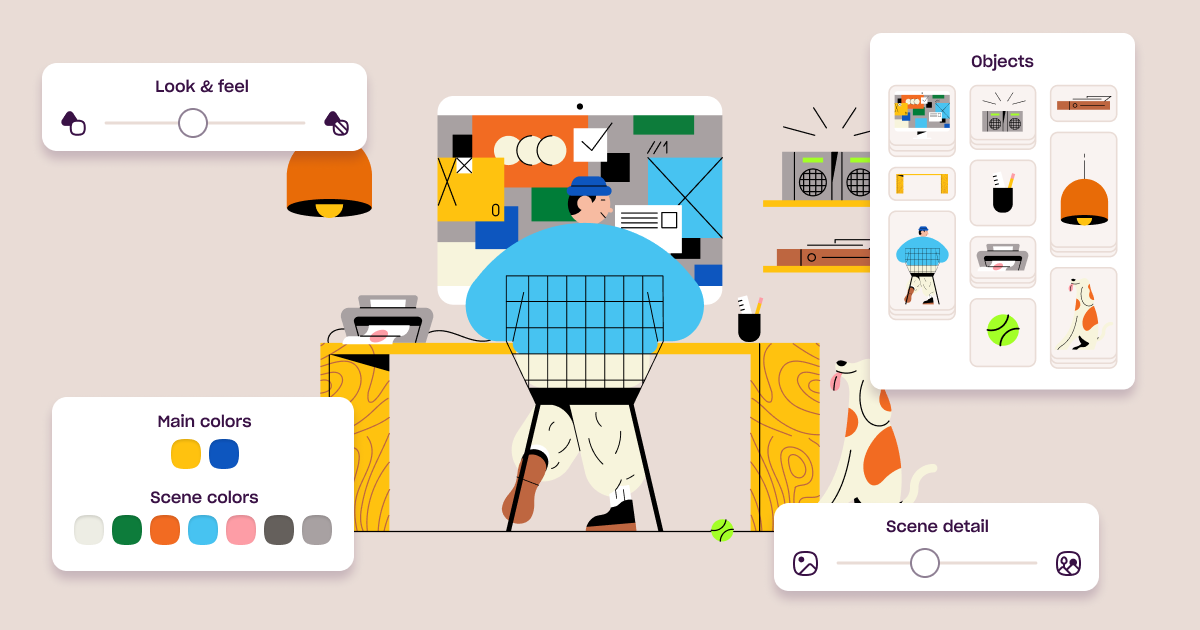
Illustrations : https://2.flexiple.com/scale/home

RETOUCHE
Suppression d'éléments dans une photo : https://cleanup.pictures/
Suppression d'éléments dans une photo : https://www.remove.bg/
Photoshop alternative : www.pixlr.com
Mockups perspectives https://placeit.net/
Mockup bis:
 https://mockup.photos/
https://mockup.photos/
Mockup TER : https://smartmockups.com/
QRCODE
https://www.qrcode-monkey.com/#url
LOGICIELS
MIRO https://miro.com/app/board/o9J_lh6gszg=/?invite_link_id=846955351320
CANVA https://www.canva.com/
MARVEL https://marvelapp.com/
Tableau blanc (simple) : https://witeboard.com/
Autres liens évoqués pendant l’expérience DESIGN à découvrir plus tard :
NOTION (le nouveau MSOffice)
 https://kmeet.infomaniak.com/?lang=fr#action=create
https://kmeet.infomaniak.com/?lang=fr#action=create
TEXTE AUTO
GTP-3
https://www.title-generator.com/index.php
Blog du moderateur : https://www.blogdumoderateur.com/tools/design/
Nouveau jeu frugal : https://www.powerlanguage.co.uk/wordle/
AMP mail : https://www.mailmodo.com/guides/amp-for-email/
AUTRE LOGICIEL DE PROTOTYPAGE : WHIMSICAL https://whimsical.com/meta-fb-9hjvf8vg6FdbmRZycYSGEz
AR
PDF et plus https://tinywow.com/
Résumé de texte https://smodin.io/
Conversion : https://convertio.co/
Free video : https://coverr.co/
Compression MP4 : https://www.freeconvert.com/video-compressor
Verification noms de domaines et réseaux : https://namechk.com/


Logo design : https://looka.com/
Plus d’inspiration ? Voici quelques pistes de reflexion à explorer :
Proto en papier : https://uxplanet.org/the-magic-of-paper-prototyping-51693eac6bc3
Google Trends
WEB https://trends.google.com/trends/
LIVRE https://books.google.com/ngrams/
MoodBoard
https://www.canva.com/learn/make-a-mood-board/
NGRAMS : le GoogleTrends du livre papier ! à tester
AirTable
 https://www.airtable.com/
https://www.airtable.com/
Enfin... suggéré par Baptiste, mes sources d'information :
 https://www.producthunt.com/
https://www.producthunt.com/
 https://www.blogdumoderateur.com/
https://www.blogdumoderateur.com/
 https://econsultancy.com/
https://econsultancy.com/
 https://www.usine-digitale.fr/
https://www.usine-digitale.fr/
 https://www.frenchweb.fr/
https://www.frenchweb.fr/
 https://econsultancy.com/2022-digital-marketing-trends
https://econsultancy.com/2022-digital-marketing-trends
 https://digiday.com/
https://digiday.com/
CHATBOT
MINDSAY (LAIYE) : https://www.mindsay.com/
WEBSITE
Simple : https://carrd.co/
Methode et jeu de reflexion
STAT GRAPH
https://flourish.studio/examples/